時髦低馬尾&甜美丸子頭der 3種變化
趕出門最方便的就是綁馬尾和丸子頭了~這兩個髮型幾乎是連手殘女也都能上手的基本款。這次從日常基本款低馬尾&丸子頭出發,再稍稍做出各3種簡單變化,學好這6種髮型,想要成為造型達人不難囉!
扭收瀏海低馬尾

How to Do
1 將瀏海髮扭繞後夾固定
 將瀏海往後緊緊扭繞成一束並略為推出蓬度後,小黑夾做固定,讓臉型顯瘦修長。
將瀏海往後緊緊扭繞成一束並略為推出蓬度後,小黑夾做固定,讓臉型顯瘦修長。
2 不規則地反覆扭收髮絲
 從耳側上反覆抽出小束髮進行扭繞後,交錯疊壓在其他扭髮辮上,再用黑夾固定。
從耳側上反覆抽出小束髮進行扭繞後,交錯疊壓在其他扭髮辮上,再用黑夾固定。
3 收攏髮絲後綁成低馬尾
 瀏海全部都扭收完畢後,透過手指抓梳收攏髮絲,綁成富有層次線條感的低馬尾。
瀏海全部都扭收完畢後,透過手指抓梳收攏髮絲,綁成富有層次線條感的低馬尾。
4 單手固定單手調整弧度
 單手固定馬尾綁髮處,另手反覆微調整體的髮絲弧度,可避免調整時髮型大走樣。
單手固定馬尾綁髮處,另手反覆微調整體的髮絲弧度,可避免調整時髮型大走樣。
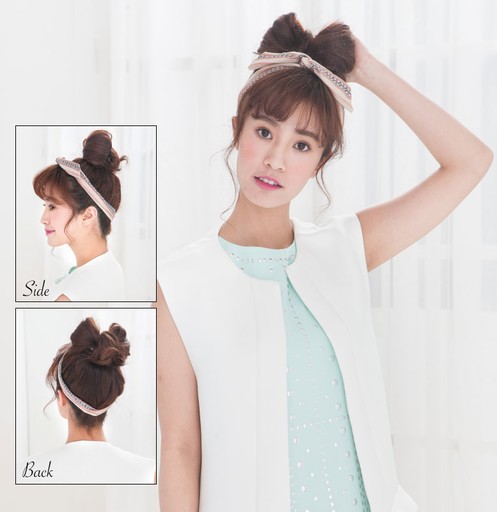
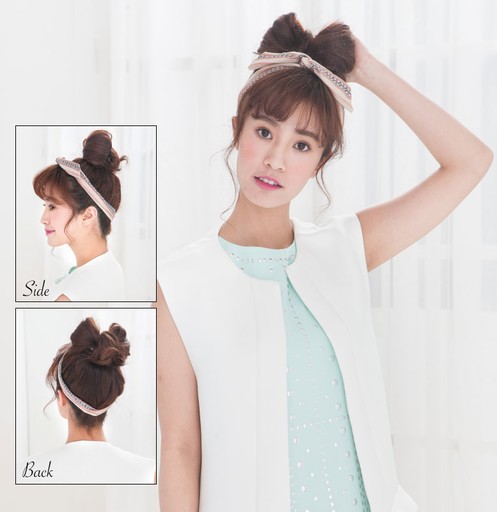
超萌蝴蝶結丸子頭

How to Do
1 在頭頂高點綁出半馬尾丸子
 在頭頂高點,綁出另一半沒有完全抽出來的馬尾丸子頭。
在頭頂高點,綁出另一半沒有完全抽出來的馬尾丸子頭。
2 將馬尾丸子均分成左右兩邊
 如圖示般用手將馬尾丸子從中間剖半,往左右兩側均分。
如圖示般用手將馬尾丸子從中間剖半,往左右兩側均分。
3 剩餘的馬尾髮絲緊扭成一束
 將剩下的馬尾髮絲,用手指頭緊緊扭繞成單一小束髮。
將剩下的馬尾髮絲,用手指頭緊緊扭繞成單一小束髮。
4 扭繞髮橫跨丸子往前夾固定
 扭繞髮絲從丸子剖半處往前橫跨,再用小黑夾固定,就成為超萌的蝴蝶結丸子頭。
扭繞髮絲從丸子剖半處往前橫跨,再用小黑夾固定,就成為超萌的蝴蝶結丸子頭。
扭收瀏海低馬尾

How to Do
1 將瀏海髮扭繞後夾固定

2 不規則地反覆扭收髮絲

3 收攏髮絲後綁成低馬尾

4 單手固定單手調整弧度

超萌蝴蝶結丸子頭

How to Do
1 在頭頂高點綁出半馬尾丸子

2 將馬尾丸子均分成左右兩邊

3 剩餘的馬尾髮絲緊扭成一束

4 扭繞髮橫跨丸子往前夾固定


